Joomla
Índice
Cos’è Joomla?
“Joomla è un CMS open source, scritto in PHP e funzionante con MySQL database” [1]. Nasce inizialmente come Mambo, evolvendo poi da esso e assumendo il nome attuale nel 2005. Un CMS, content managament system, è uno strumento per gestire contenuti senza dover scrivere nemmeno una linea di codice. Il CMS ad esempio permette di poter apportare la stessa modifica su ogni pagina in un colpo solo, a differenza del passato, dove avendo diverse pagine separate ogni modifica necessitava di essere ripetuta manualmente, attraverso il codice, su ogni pagina. Tornando a Joomla!, il suo obiettivo è quindi quello di rendere più facile il caricamento dei contenuti da parte degli utenti in modo articolato ed elegante. Ad esempio, “Linux.com è un famoso sito Joomla!” [2].Creare un sito Joomla! è gratuito ma si possono aggiungere funzionalità ulteriori, a pagamento. Questo CMS è gestito da volontari, la community, anche se spesso questi volontari hanno business in atto sulla piattaforma. È quindi loro interesse mantenere e far evolvere la piattaforma al meglio.
Joomla può essere utile per diversi scopi, di seguito se ne riportano solo alcuni:
- Portali o siti web aziendali
- Riviste online, giornali e pubblicazioni
- E-commerce e prenotazioni online
- Applicazioni governative
- Siti web di piccole attività
- Siti web non-profit
- Siti web scolastici
- Siti web personali
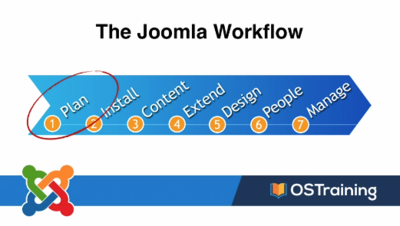
The Joomla Workflow
Il Workflow di Joomla ha lo scopo di facilitare l’approccio alla piattaforma, in modo da procedere in modo ordinato e non caotico. Tuttavia la struttura del Workflow è modellabile sulle esigenze dell’utente. In questa struttura, l’elemento “Contenuti” è quello principale poiché Joomla permette di caricare e gestire contenuti in modo elegante ed efficiente. Quindi, considerando il workflow nell’immagine, è possibile estendere e lavorare sul design anche senza aver ancora dei contenuti [3].
Poiché Joomla è un CMS molto articolato e complesso, ai fini di questo tutorial il focus sarà sull’installazione e il contenuto, con un rapido accenno alla pianificazione e al design.
Pianifica
Pianificare è la chiave per un buon sito Joomla. Sebbene Joomla permetta di creare il sito al volo, non pianificare porterà probabilmente l’utente a un sito poco efficiente e poco gradevole. In questo caso seguiremo parzialmente il workflow proposto poc’anzi come piano [4].
Sebbene basic, questo tutorial permetterà di mostrare alcune delle caratteristiche chiave di Joomla.
Installa
Per installare Joomla sono disponibili diverse opzioni. In questo caso il focus sarà solo su due di esse:
- Tramite cloud (Demo);
- Manualmente (Desktop)
Cloud (Demo)
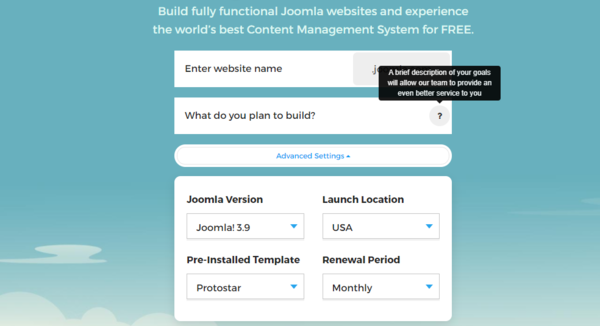
Visita il sito https://launch.joomla.org/, dopodichè scegli il nome del tuo sito e dichiara cosa stai pianificando di costruire. Opzionalmente, nella sezione Opzioni Avanzate, è possibile scegliere quale versione di Joomla utilizzare, la località nella quale lanciare il sito, il modello pre-installato e il tempo di rinnovo del sito.
Nella conferma richiesta per mail vengono proposte due opzioni: accedere al sito tramite il cloud e accedere direttamente al sito. Per seguire questo tutorial, scegli l’opzione numero uno.
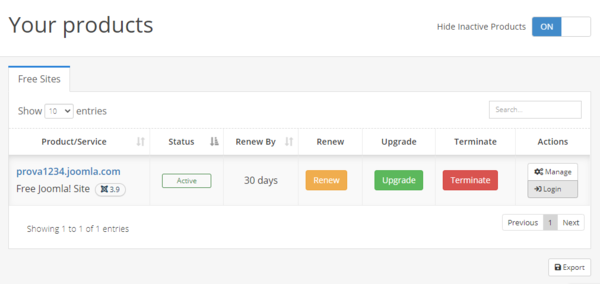
Nella finestra che si aprirà, fra i tuoi prodotti, scegli il sito gratuito appena creato e, nella sezione azioni, clicca su log in per accedere.
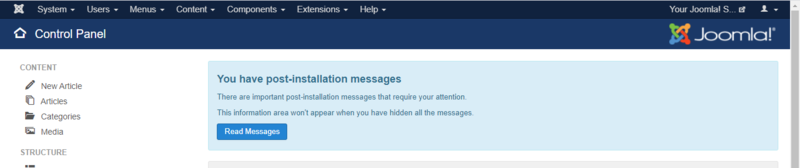
Una volta effettuato l’accesso si avrà accesso a due diverse istanze: la pagina che sarà visualizzata dall’utente (front-end) e il sito in cui l’admin e altri possibili users agiscono per modificare la pagina (back-end). In questo caso si sarà indirizzati verso la parte back-end. Per poter visualizzare il sito come utente esterno basta cliccare in alto a destra, su “Your Joomla! Site”, proprio al di sopra del logo di Joomla!.
Per popolare di contenuti la pagina, l’utente può creare articoli cliccando su New Articles nella sezione contenuti, nella parte sinistra della pagina. Può invece visualizzare gli articoli già presenti per nasconderli o modificare il loro contenuto, la loro posizione nella pagina e altre caratteristiche cliccando su Articles [5].
Versione Desktop
Per installare la versione desktop occorre distinguere fra due diversi sistemi operativi:
- Macs, per il quale bisogna utilizzare MAMP: https://www.mamp.info/en/downloads/
- Windows, per il quale invece si usa WAMP: https://www.wampserver.com/en/
Per questo tutorial utilizzeremo WAMP (Windows Apach MySQL Php).
Dopo averlo scaricato e installato, ci sono due cose che occorre fare per settare un sito HTML.
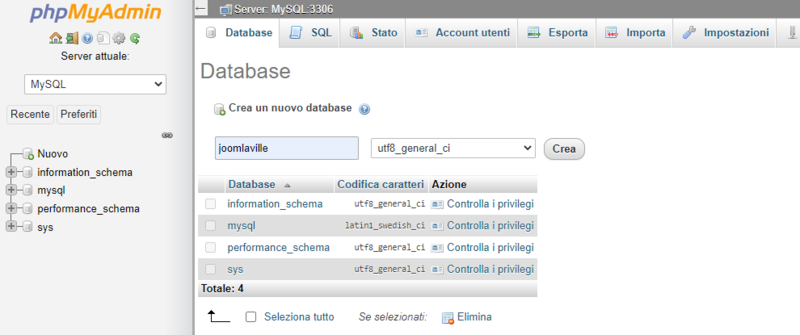
La prima cosa è avere un database. Per far ciò, visita il seguente sito http://localhost/phpmyadmin/ utilizzando il nome utente predefinito “root”, senza immettere alcuna password. Dopodichè cliccare sulla sezione Database nel riquadro centrale, in alto a sinistra. Scegliere dunque il nome del database e selezionare, per l’italiano, utf8_general_ci. Cliccare su Crea.
Una volta creato il database, occorre andare su https://www.joomla.org/ e scaricare Joomla cliccando su Download. Dopodichè è importante estrarre il contenuto del .zip nella cartella “www” in cui WAMP deposita questi file per poi potervi accedere tramite il browser. Il percorso di default è “C:\wamp64\www”.
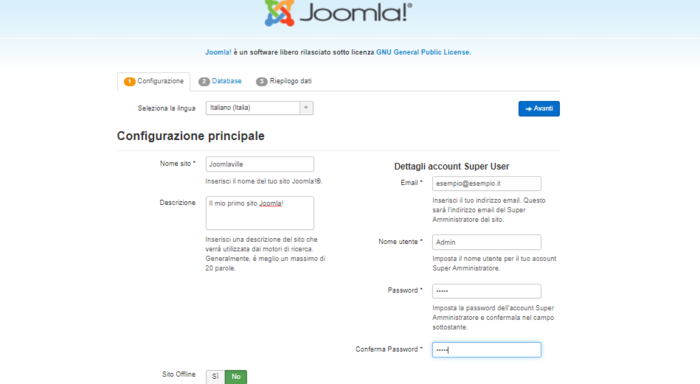
Per accedere all’installazione di Joomla tramite browser, visitare http://localhost:80. Si verrà indirizzati alla seguente pagina.
Nella sezione “Configurazione” scegliere il nome del sito e una descrizione. Dopodichè scegliere un’email, un nome utente e una password. È importante scegliere nome utente e password con accuratezza in modo tale da minimizzare la minaccia di hacking . Cliccare su avanti.
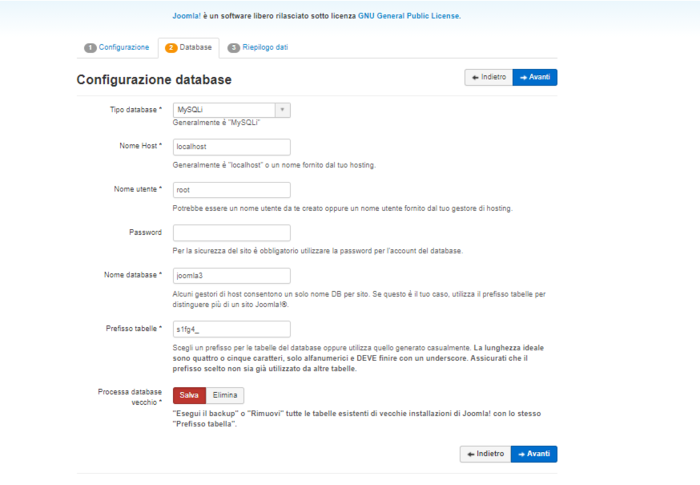
Nella sezione “Database” i campi dovrebbero essere automaticamente compilati impostare il tipo di database, il nome host (“localhost” per default), il nome utente (“root” per default) e la password (vuota per default) e il nome del database. Per quanto riguarda il campo “prefisso tabelle”, esso è generato randomicamente da Joomla. È possibile scegliere arbitrariamente i prefissi purchè vengano divisi dall’underscore ( _ ). Per quanto riguarda “Processa databse vecchio” invece, permette di poter salvare o eliminare il backup delle vecchie installazioni di Joomla con lo stesso “Prefisso tabella”. Fatto ciò, cliccare su avanti.
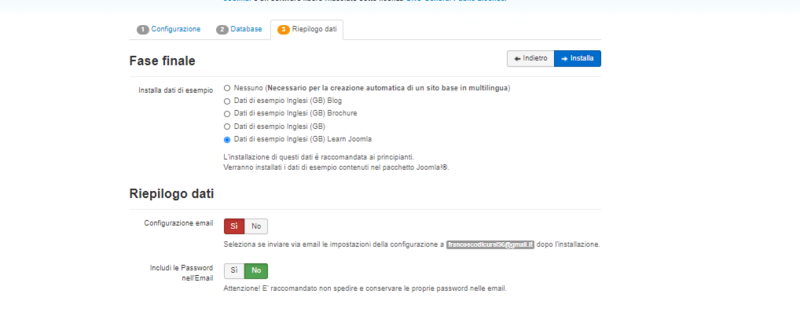
Nella sezione “Riepilogo dati”, se lo si desidera, è possibile scaricare dati di esempio per poter esercitarsi con Joomla. È anche possibile ricevere per mail le impostazioni della configurazione di Joomla.
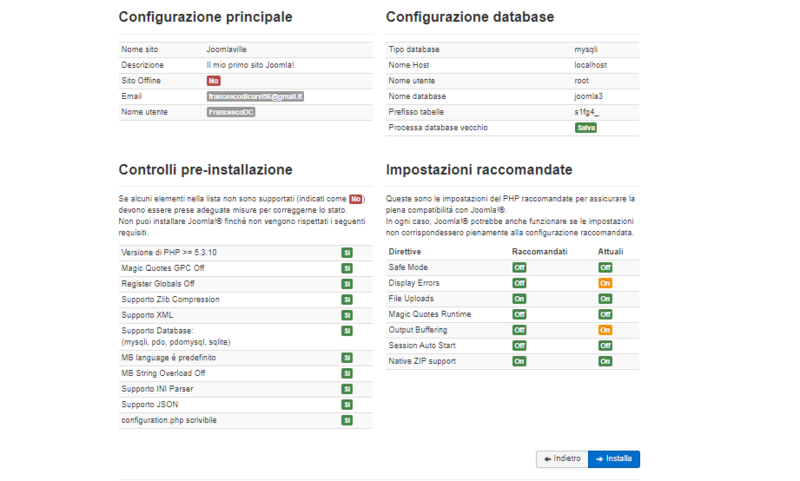
È importante che nella sezione “Controlli pre-installazione” tutte le voci siano verdi. Nel caso in cui anche solo una voce risultasse rossa occorre fermarsi e risolvere il problema prima di procedere. Dopodichè cliccare su installa.
Una volta completata l’installazione, cliccare su “Elimina la cartella installation”. Se non la si elimina, non è possibile proseguire oltre questo punto per via delle misure di siucrezza di Joomla. Dopodichè cliccare su Pannello amministrativo ed eseguire il log in (i campi dovrebbero essere auto compilati).
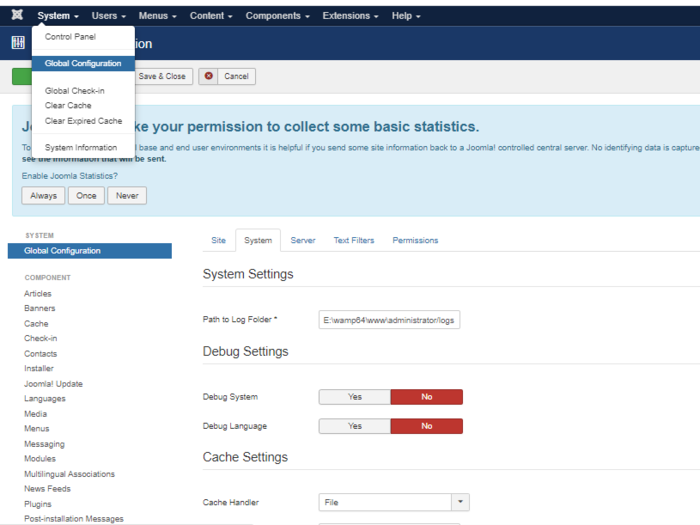
Come ultima cosa, è possibile modificare la durata della sessione su Joomla come amministrare cliccando su “System” in alto a sinsitra e poi su “Global Configuration”. Dopodichè cliccare su “System” fra le tab del quadrante centrale e, scorrendo sotto la voce “Session Settings”, modificare la “Session Lifetime” (15 minuti per default) [6].
Contenuti (CASh workflow)
Il contenuto in Joomla prevede un workflow apposito, denominato CASh:
- Categorizza (Categorize)
- Aggiungi (Add)
- Mostra (Show)
Seguendo questo workflow, la prima cosa da fare è dividere il contenuto per sezioni logiche: le categorie. Un blog ad esempio può essere una categoria a sé, avente altre sottocategorie per gestire i propri contenuti (es. Tecnologia, Web ecc…). Una volta organizzata la struttura di categorie, si possono aggiungere gli articoli per poi mostrarli, solitamente, attraverso il menù. Lo scopo di questa parte del tutorial è:
- Creare 4 categorie (Info, Attrazioni, Festivals e Trasporto);
- Per ogni categoria aggiugnere 3 articoli;
- Mostrare i contenuti attraverso il menù.
Iniziamo dunque dalle categorie.
Categorie
La “sezione” è un elemento minore che, possibilmente assieme ad altre sezioni, costituisce una categoria. “Per esempio […] ogni sezione può avere un’immagine e una descrizione associata ad essa, e un peso che aiuti a indicare l’importanza di certe sezioni rispetto ad altre.” [7] Detto ciò ne deriva che “Una categoria è figlia di una sezione e ogni categoria deve appartenere ad una e una sola sezione.” [8]
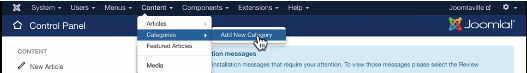
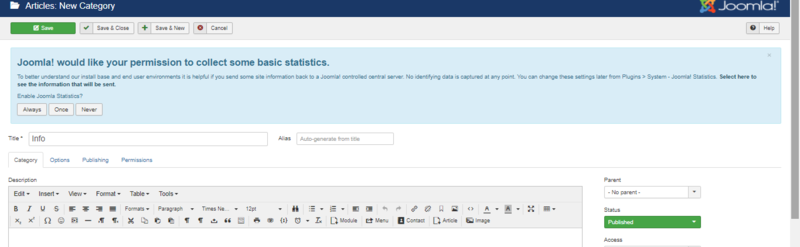
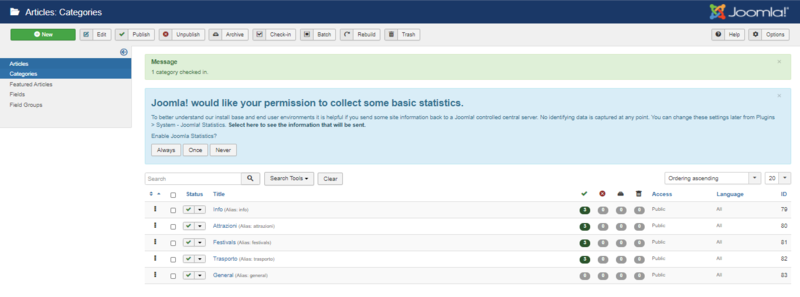
Per creare una nuova categoria, cliccare sulla voce “Content” nella barra in alto poi su “Categories” e infine su “Add new Category”.
Si verrà reindirizzati su un editor di testo. Al momento occorre solo impostare il nome delle categorie. Per far ciò, inserire il nome nel campo “Title” e cliccare su “Save & New”. Il campo “Decription” è opzionale. Inoltre il campo “Alias” ,autocompilato partendo dal titolo, viene utilizzato da Joomla per creare gli URL dunque se lo si modifica, occorre utilizzare solo caratteri minuscoli, barre ( / ) o underscores ( _ ) senza usare caratteri speciali o spazi. Arrivati all’ultima categoria, cliccare “Save&Close”. A scopo divulgativo, vengono velocemente presentate di seguito altre funzioni di questa sezione
Nella sezione “Options”, al di sotto del campo “Title”, è possible decidere il layout e un’immagine per la categoria. Nella sezione “Publishing” possono essere aggiunte descrizioni più specifiche tra cui un meta-descrizione e delle meta-parole chiave. Nella sezione “Permission” infine è possibile decidere i privilegi degli utenti in base alla loro categoria (Ospite, Manager, Amministrarore, Autore, Editore ecc…).
Una volta create le categorie, si aggiugano gli articoli. [9]
Articoli
Per ogni categoria, aggiungere ora degli articoli (in questo caso 3 per ogni categoria, per un totale di 12 articoli). In questo tutorial verranno utilizzati dei testi di prova, disponibili al seguente sito https://www.ostraining.com/books/j3e/chapter5/ .
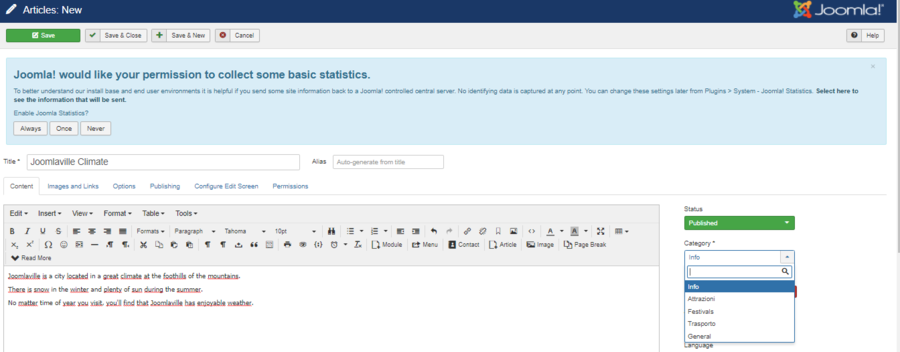
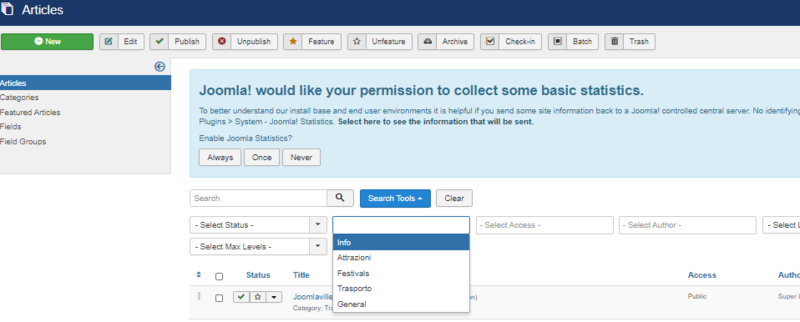
“L’entità principale di Joomla! è l’ articolo e […] è provvisto di un autore, un titolo, un testo, e appartiene a una sezione e può essere posto in una categoria.” [10] Inoltre “può essere provvisto di un ampio spettro di metadati e parametri avanzati.” [11] Similmente all’esempio delle categorie, per creare un nuovo articolo occorre cliccare su “Content” nel menù in alto, poi su “Articles” e infine su “Add new article”. Si sarà reindirizzati a un editor di testo. Come già fatto per le categorie, aggiungere un titolo e incollare il testo di prova nell’editor. Dopodichè selezionare la categoria scelta per l’articolo nella sezione a destra dell’editor di testo. Cliccare su “Save & New”. Ripetere ricorsivamente l’operazione sino all’ultimo articolo, dopodichè cliccare su “Save & Close”.
Al fine di formattare al meglio il testo è possibile cliccare su “Toggle editor” al di sotto dell’editor per poter osservare testo marcato in modo tale da formattarlo al meglio![]() .
.
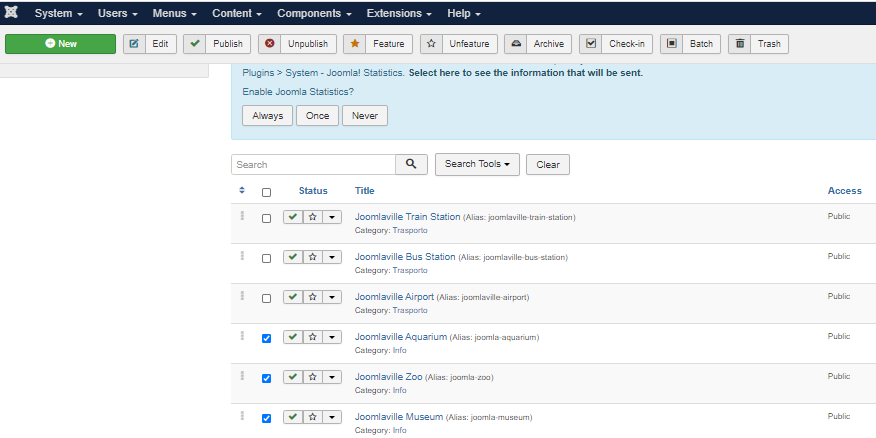
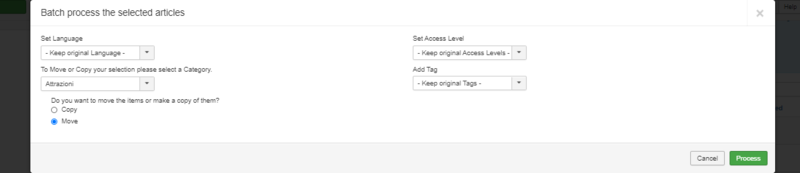
Una volta creati gli articoli, nel caso in cui essi risultino nella categoria errata, è possibile spostarli di categoria in categoria selezionandoli in gruppo. Per far ciò, nella sezione articoli spuntare gli articoli desiderati e cliccare sul pulsante “Batch” in alto a destra , al di sotto della barra principale.
Nella finestra che appare, cliccare sulla seconda opzione in basso a sinistra e selezionare nella tendina la categoria in cui si desidera spostare gli articoli. In questo caso “Attrazioni”. Una volta scelta, selezionare il campo “Move” e cliccare su “Process”.
Consiglio: per far sì che la giusta categoria sia già selezionata nella creazione dell’articolo, prima di creare l’articolo, filatrare gli articoli per la categoria desiderata utilizzando “Search Tools” e selezionando la categoria, dopodichè creare l’articolo. Ripetere l’operazione una volta che si desidera cambiare categoria.
Nel caso di presenza di apostrofi nel nome, Joomla sostituirà l’apostrofo con un trattino nel campo “Alias”, accanto a “Title”. È buona prassi eliminare quel trattino (es. “New Year’s Day” avrà Alias “new-year-s-day”, dunque eliminare il trattino in modo tale da avere “new-years-day”.
Una cratteristica importante dell’articolo è il “Tag” (in basso a destra rispetto all’editor dell’articolo) una funzione che permette di raggruppare articoli di categorie anche diverse e di visualizzarli così raggruppati tramite il “Tag Manger” [12]. [13]
Mostra (Menù)
Tornando nella sezione “Categories”, accanto ad ogni categoria, in verde sarà visualizzato il numero di articoli per categoria (accanto a cui troviamo il numero di articoli non pubblicati, gli articoli archiviati e quelli eliminati).Nonostante siano stati creati gli articoli, sulla pagina “front-end” non apparirà nulla a meno che non si scelga di visualizzare il contenuto. Per far ciò occorre creare un menù. In questo caso bisogna creare 4 menù, uno per ogni categoria. “Joomla! tratta i menù come entità di prima classe […] Gli amministratori possono definire qualsisi numero di menù e aggiungere oggetti”[14] ad esso. Inoltre “un oggetto del menù può essere di diversi tipi: link diretto all’articolo, un link a una lista di articoli in una sezione o a una categoria, o un link esterno. […] I menù sono intesi per apparire in diverse parti del della pagina usando i moduli.”[15]
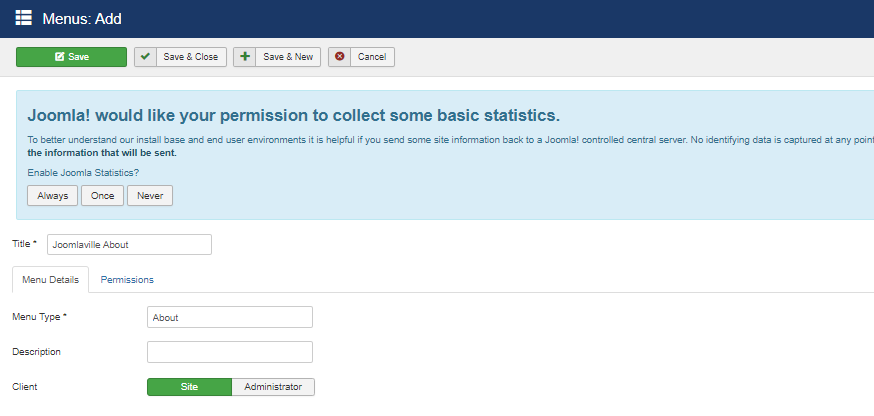
Per creare un nuovo menù, cliccare sulla voce “Menus” a sinistra della voce “Content” nella barra principale in alto a sinistra, dopodichè cliccare su “Manage” e infine su “Add New Menu”. Si verrà reindirizzati alla seguente pagina. Inserire il nome e il tipo del menù e cliccare su “Save & New”. Ripetere ricorsivamente il procedimento per ogni categoria, dpodichè cliccare su “Save & Close”.
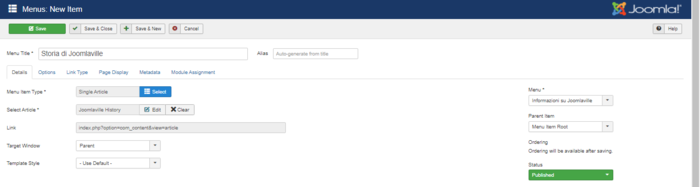
Una volta creati i menù, occorre riempirli con i link degli articoli. Per fare ciò basta cliccare sul menù interessato. Si verrà reindirizzati alla sezione “Menu Items”. Cliccare su “New” in alto a sinistra per creare il link all’articolo. Nella seguente pagina, selezionare il “Menu Item Type” (in questo caso cliccare su Article e poi selezionare Single Article) dopodichè selezionare l’articolo in “Select Article” e scrivere il relativo titolo nel campo “Menù Title”. Cliccare su “Save & New” e ripetere il procedimento, all’ultimo articolo, come sempre, cliccare “Save & Close” Ripetere il procedimento per ogni menù di ogni categoria.
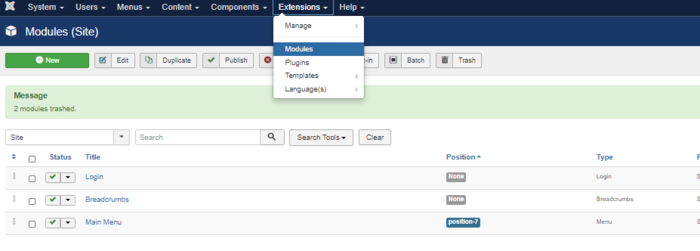
Dopo aver creato e riempito i menù, essi non saranno visibili sulla pagina “front-end”. Per far sì che siano visibili, occorre inserirli in una “posizione del medulo” (Simile a quella del main menù, visibile per default). Per fare ciò, cliccare in alto sulla voce “Extensions”, poi su Module. Dopodichè cliccare “New”.
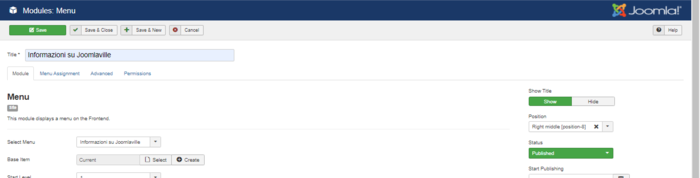
Un modulo è un porzione di codice che colloca i contenuti in una “posizione di modulo”. Fra i tipi di modulo proposti, scorri verso il basso e clicca su “Menu”. A questo punto scegliere il menù desiderato in “Select Menu”, inserire il titolo del menù (possibilmente uguale al menù scelto) e, infine, scegliere la posizione del modulo sotto la voce “Position” nella parte destra dello schermo (sceglieremo al momento “Right middle”).
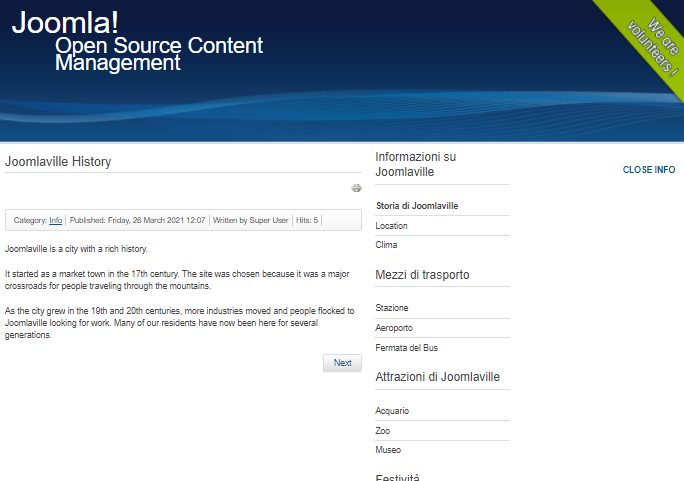
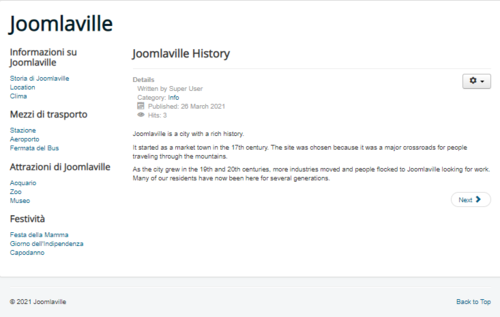
Una volta completato lo step appena descritto, sulla pagina “front-end” apparirà il modulo appena creato con i relativi link agli articoli. Ripetere lo stesso procedimento per ogni menù precedentemente creato. Concluso il CASh workflow, Il risultato “front-end” sarà il seguente.
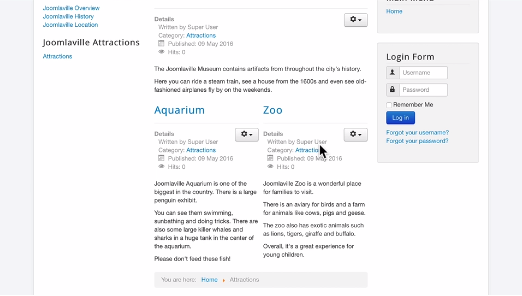
IMPORTANTE: il menù qui creato, come già detto, è di tipo “single article” (nel menù è presente ogni articolo della categoria). Esistono altre possibilità, come il “category blog” (presente sotto la voce “Article” nel manager dei menù, insieme al “Single Article” già visto in precedenza), il quale permette di avere nel modulo del menù una sola voce (la categoria) cliccando sulla quale verranno mostrati tutti gli articoli appartenenti a quella categoria. In questo tipo di modalità è possibile apportare modifiche sul layout (quale articolo avere come principale, quali come secondari, quante colonne utilizzare per il layout ecc..). L’effetto del “category blog” (qui omesso per economia) sulla pagina “front-end” è il seguente. Si guardi il menù “Joomlaville Attractions”: il layout del category block è in questo caso a due colonne. [16]
Estensioni
Una delle caratteristiche principali che fanno di Joomla uno strumento prezioso sono le estensioni. Tuttavia vista la loro complessita, ci si limiterà in questo tutorial a una breve introduzione. Grazie alle estensioni l’utente può implementare il proprio sito a seconda delle proprie necessità. Le estensioni si suddividono in cinque categorie:
- Componenti: “analoghi ai plug-ins in WordPress e ai moduli in Drupal; sono grandi segmenti di funzionalità insiti nella piattaforma Joomla! . Di fatti, larga parte del nucleo essenziale del framework di Joomla è essostesso costitutito da diverse componenti (che, ovviamente, non possono essere disabilitate.”[17]
- Moduli: “Un modulo è un piccolo frammento di estensibilità che aggiunge, per esempio, contenuto a una parte della pagina nel sito di Joomla! . I moduli sono usati ad esempio per posizionare menù nella pagina, e anche per aggiungere un widget o sezioni a blocchi ai lati o in altre aree della pagina.”[18]
- Modelli: “Questi sono i temi di Joomla!, i quali permettono agli amministratori di selezionare diversi aspetti e layout per il sito. I modelli comprendono risorse HTML e CSS, ma possono anche essere parametrizzati al fine di modificarli attraverso l’interfaccia amministratore.
- Plugins: “Questi sono elementi di logica che possono essere registrati per agire su svariati eventi che avengono nel sistema di Joomla! . In questo senso, sono come ganci di Wordpress o Drupal.” [19]
- Linguaggi: “Joomla! è facilmente estensibile con linguaggi aggiuntivi che rendono il suo utilizzo possibile per utenti parlanti svariate lingue.” [20]
Design
Un è un pacchetto di file installato sul pannello di controllo della pagina “back-end” di Joomla.I controllano il layout generale del sito Joomla. È possibile usare multipli o assegnare diverse per pagine diverse ma in questo tutorial il focus sarà sull’uso elementare dei in Joomla.
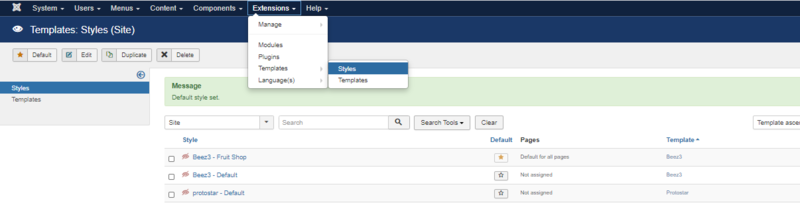
In alto, cliccare su “Extensions” , poi su “ Manager” e infine su “Style”. Fra gli stili comparirà “protostar” (impostato come default) ed alcuni altri. È possibile utilizzare per il layout dell’istanza back-end (dove opera l’admin) e per il layout dell’istanza front-end. In questo caso gli stili presenti sono per il front-end. A questo punto si selezioni uno style diverso cliccando sulla stella sotto default (es. Beez3 – Default), dopodichè ricaricare il sito joomla.[21]
L’effetto sull’istanza front-end sarà il seguente:
Bibliografia e sitografia
- ↑ OSTraining, Introduction to Joomla, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/what/ , consultato il 26 marzo 202; Pearce J. , 2011, p.357
- ↑ OSTraining, Introduction to Joomla, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/what/ , consultato il 26 marzo 202; Pearce J. , 2011, p.357
- ↑ OSTraining, What is Joomla? , video tutorial sul sito della community di Joomla, https://community.joomla.org/joomla-training.html, consultato il 26 marzo 2021.
- ↑ OSTraining, How to plan your Joomla site, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/planning/ , consultato il 26 marzo 2021
- ↑ OSTraining, How to install Joomla on the Official Demo Site, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/demo/, consultato il 26 marzo 2021
- ↑ OSTraining, How to install Joomla manually, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/computer/ , consultato il 26 marzo 2021
- ↑ Pearce J. , 2011, p. 358
- ↑ Pearce J. , 2011, p. 358
- ↑ OSTraining, How to create categories, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/categories/ , consultato il 27 marzo 2021
- ↑ Pearce J. , 2011, p.357
- ↑ Pearce J. , 2011, p.358
- ↑ OSTraining, How to create articles in Joomla, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/articles/ , consultato il 27 marzo 2021
- ↑ OSTraining, Creating more articles in Joomla, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/more-articles/ , consultato il 27 marzo 2021
- ↑ Pearce J. , 2011, p.358
- ↑ Pearce J. , 2011, p.358
- ↑ OSTraining, How to link articles, video tutorial sul sito della community di Joomla, https://www.ostraining.com/class/beginner/link/ , consultato il 28 marzo 2021
- ↑ Pearce J. , 2011, p.359
- ↑ Pearce J. , 2011, p.359
- ↑ Pearce J. , 2011, p.359
- ↑ Pearce J. , 2011, p.359
- ↑ CloudAccess.net, Using Template, video tutorial su Youtube: https://www.youtube.com/watch?v=TEXJsT1w1yc , consultato il 28 marzo 2021
| Citazione di questo articolo |
| Come citare: DI CURSI, Francesco . "Joomla". In: CLIOMATICA - Portale di Storia Digitale e ricerca. Disponibile in: http://lhs.unb.br/cliomatica/index.php/Joomla. il giorno: 29/06/2024. |
| Informare errori in questa pagina |