Omeka
Omeka
Omeka è un CMS (Content Management System) gratuito e open-source ideato e realizzato dal Roy Rosenzweig Center for History and New Media[1] presso la George Mason University di Fairfax, Virginia. L’obiettivo della piattaforma è rispondere all’esigenza di gestione di contenuti multimediali con opportuna e corretta metadatazione, senza l’ausilio di software esterni. Questa peculiarità rende Omeka una piattaforma di creazione di siti web dinamici particolarmente utile per l’implementazione di archivi digitali, collezioni ed esposizioni online di carattere storico.
Omeka Classic è la prima versione della piattaforma distribuita nel 2008 e utilizzata per la creazione e la condivisione di mostre online con contenuti multimediali. I servizi offerti da Omeka Classic sono disponibili sia nella versione stand-alone che web-based, quest’ultima utilizzabile direttamente dal browser di navigazione. Se si è interessati a lavorare sulla propria macchina, è necessario verificare che siano soddisfatti i seguenti requisiti di installazione: sistema operativo Linux, server HTTP Apache (con “mod_rewrite” abilitata), MySQL 5.0 o successiva, PHP 5.4 o successiva (con estensione mysqli e exif installate) e un software per la manipolazione e il ridimensionamento delle immagini.
A partire dalla fine del 2017, è stata rilasciata Omeka S, disegnata per gli interessati alla possibilità di far interagire gli elementi del database del sito con altri contenuti online. La piattaforma è disponibile esclusivamente tramite la versione stand-alone, scaricabile sulla propria macchina previa verifica dei seguenti requisiti di installazione: sistema operativo Linux, server HTTP Apache (con “AllowOverride” impostato su “All” e “mod_rewrite” abilitata), MySQL 5.6.4 o successiva (oppure MariaDB 10.0.5 o successiva) e PHP 7.1 o successiva (preferibilmente l’ultima versione stabile, con estensioni PDO, pdo_mysql e xml installate).A seconda delle proprie esigenze, è possibile effettuare il download di Omeka Classic oppure di Omeka S all’indirizzo https://omeka.org/.
Metadatazione delle fonti: lo standard Dublin Core
Il principale punto di forza della piattaforma Omeka risiede sistema di metadatazione utilizzato per la gestione delle informazioni relative agli elementi inseriti nel database del sito web. Il Dublin Core nasce a seguito di una conferenza nella città di Dublin, Ohio in cui si è convenuto sulla necessità di creare e adottare uno standard di riferimento per la descrizione delle risorse digitali in maniera tale da favorire la catalogazione, la classificazione e la condivisione delle stesse.
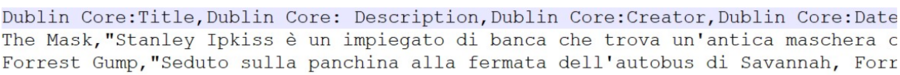
I vantaggi dello standard di metadatazione Dublin Core sono molteplici. In primis, il nucleo centrale di metadati (Title, Subject, Description, Creator, Source, Publisher, Date, Contributor, Rights, Relations, Format, Language, Type, Identifier, Coverage) permette la descrizione di qualsiasi tipo di materiale (fisico o digitale). In secondo luogo, la granularità dei metadati che permette di caratterizzare gli elementi in maniera molto accurata consentendo allo storico di effettuare analisi approfondite delle risorse. La flessibilità del sistema consente in ogni caso di modificare, aggiungere o rimuovere particolari metadati in maniera tale da adattare la descrizione degli elementi del database agli obiettivi secondo i quali il sito web è stato costruito (come nell’esempio in Figura 1). Ad esempio, nel caso di elementi composti da immagini: se i metadati riguardano l’oggetto originario sono funzionali alla verifica del dato; nel caso in cui riguardino il modo di acquisizione sono utili all’analisi della risorsa; se invece riguardano la contestualizzazione storica dell’oggetto sono funzionali sia all’analisi dello stesso che alla stimolazione del rapporto con il pubblico di visitatori.

Funzionalità aggiuntive per lo storico
Omeka mette a disposizione una serie di plugin per estendere le funzionalità di base della piattaforma. Alcuni di questi strumenti risultano particolarmente interessanti per lo storico in quanto permettono di implementare funzionalità molto utili per la gestione e la condivisione delle risorse digitali caricate sul sito web.
Geolocalizzare le fonti: il plugin “Geolocation”
Il plugin “Geolocation” permette di esplicitare le informazioni di localizzazione relative agli oggetti del database assegnando una posizione geografica ad ogni oggetto. È particolarmente utile per uno storico in quanto consente la creazione di diverse tipologie di mappe da utilizzare all’interno del sito web a seconda delle finalità della sezione all’interno della quale vengono inserite. Ad esempio, è possibile sfruttare la mappa generale di tutti gli elementi geolocalizzati del database per favorire la ricerca delle fonti tramite la loro posizione geografica oppure aggiungere le mappe all’interno delle pagine dei singoli elementi del database per permettere la visualizzazione immediata del luogo geografico in cui è conservata la fonte. L’uso delle mappe all’interno dei moduli compilabili dal visitatore del sito è molto interessante nell’ottica di favorire il ruolo attivo dell’utente all’interno dello sviluppo della collezione digitale.
Dopo aver installato il plugin, è necessario configurare le impostazioni generali delle mappe generate da “Geolocation”. In primis, è possibile impostare il punto centrale di visualizzazione indicando la latitudine e la longitudine predefinita in gradi (in decimali per un valore più accurato) con valore Nord-Sud per la latitudine ed Est-Ovest per la longitudine. Il livello di zoom con il quale viene visualizzata la mappa invece, viene specificato tramite un valore numerico intero compreso tra 0 (minimo) e 15 (massimo, con valore pari a un miglio quadrato). Le impostazioni generali del plugin permettono, inoltre, di impostare lo stile e il servizio di visualizzazione della mappa a scelta tra quelli presenti nel menu di selezione.
Le impostazioni della mappa generale di tutti gli elementi geolocalizzati permettono di scegliere il numero di elementi da visualizzare per pagina: è possibile indicare un valore numerico intero di località da visualizzare oppure spuntare l’apposita casella per permettere alla mappa di adattarsi automaticamente alle posizioni degli elementi nella pagina corrente. La funzione di ricerca degli elementi tramite indirizzo può essere personalizzata indicando il raggio della mappa da visualizzare tramite distanze metriche (chilometri) o miglia. Spuntando l’apposita casella, è possibile abilitare il raggruppamento di elementi in cluster di marker quando ci sono più elementi molto vicini tra loro e, dunque, visualizzando un unico marcatore con indicazione del numero di elementi raggruppati. Per quanto riguarda le impostazioni della mappa all’interno delle pagine dei singoli oggetti, è possibile specificare i valori di larghezza e altezza in percentuale: se queste informazioni vengono omesse, le impostazioni di default prevedono la larghezza al 100% e l’altezza impostata a 300px.
Dopo l’installazione e la configurazione, sarà possibile indicare il luogo associato ogni volta che si inserisce un nuovo elemento all’interno del database. La geolocalizzazione può avvenire tramite coordinate geografiche in forma decimale (es. 41.91107008482913, 12.497103940275272), attraverso un indirizzo (es. Corso Italia, Roma) oppure tramite click sul punto in cui si vuole posizionare il marker, utilizzando lo zoom per risultato più accurato. Il plugin consente di eliminare o modificare riferimenti geografici esistenti ma non consente di assegnare più riferimenti geografici allo stesso elemento. Dopo l’aggiunta degli elementi geolocalizzati, è possibile visualizzare gli elementi sulla mappa sia cliccando sul marker corrispondente all’elemento sia cercandolo attraverso i filtri messi a disposizione dal sistema.
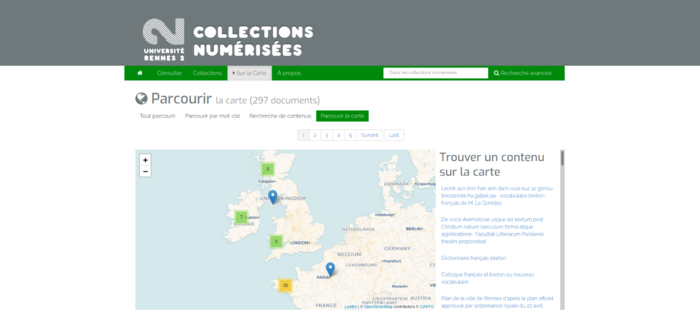
La Figura 2 mostra un esempio di applicazione del plugin “Geolocation” utilizzato per mostrare la distribuzione geografica degli elementi, con la funzionalità di clustering abilitata.
All’interno del menu laterale della mappa, è possibile scorrere l’elenco degli item contenuti nel database e cliccare sul nome dell’elemento di interesse per visualizzare rapidamente la sua posizione geografica all’interno della mappa che verrà automaticamente ridimensionata, centrando la posizione dell’oggetto.
All’interno della mappa stessa, cliccando su un cluster la mappa ingrandirà la zona geografica interessata mostrando separatamente gli elementi che sono stati raggruppati; cliccando sul singolo marcatore di un elemento, verrà visualizzata un’anteprima dello stesso ed sarà possibile essere reindirizzati alla pagina dell’elemento in questione contenente la sua descrizione e i relativi metadati.

Creare esibizioni di fonti: il plugin “Exhibit Builder”
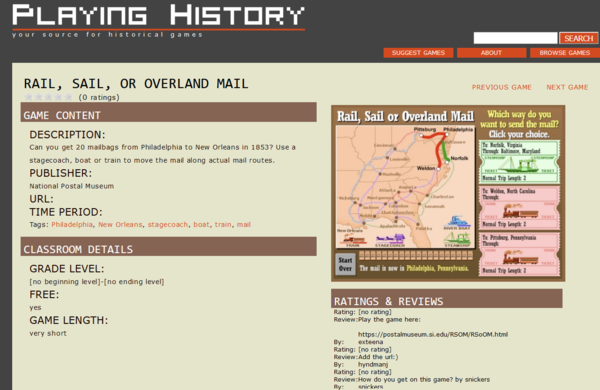
Omeka Classic mette a disposizione il plugin “Exhibit Builder” per rispondere all’esigenza di evidenziare un gruppo di elementi consentendo di creare esibizioni virtuali e mostre online. Questa importante funzionalità è particolarmente interessante per uno storico poiché permette di sviluppare dei veri e propri percorsi espositivi che siano adattabili alle esigenze dell’ente creatore e dell’utente visitatore e strutturabili al loro interno. In fase di configurazione infatti, il plugin consente di scegliere l’ordine di visualizzazione delle esposizioni (es. alfabetico, più recenti, etc.) e permette di gerarchizzare le pagine che compongono l’exhibit.
Terminata l’installazione e la configurazione , è possibile aggiungere un’esibizione tramite il pulsante “Add Exhibit” fornendo una serie di informazioni essenziali (Title, Slug, Credits, Description, Tags, Themes, Cover image). Spuntando la casella “Use summary page” si introduce una pagina di riepilogo che conterrà la descrizione dell’esibizione e le opzioni per navigarla; se la casella non è selezionata, le impostazioni di default prevedono che all’apertura dell’esibizione venga mostrata la prima pagina.
Una volta creata l’esibizione, tramite il pulsante “Add Page” è possibile aggiungere gli elementi che la compongono specificando diverse informazioni importanti (Page title, Menu link title, Slug, Content). In particolare, all’interno della sezione “Content” è necessario indicare gli elementi di tipo blocco (file, testo, file con testo o galleria) che compongono l’esibizione. Terminata la creazione della pagina dell’esibizione, è possibile selezionare gli elementi del database da visualizzare scorrendo tra quelli caricati sul sito Omeka.
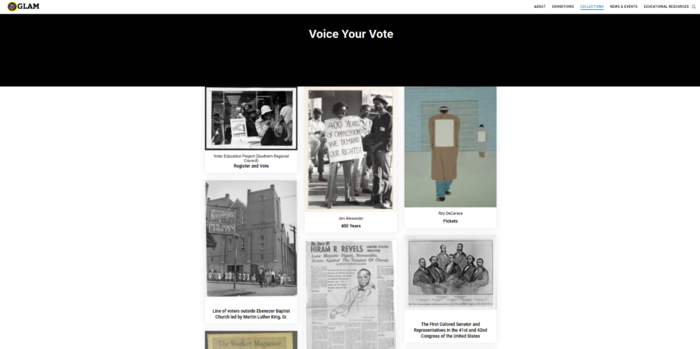
La grande utilità del plugin “Exhibit Builder” consiste, dunque, nel meccanismo relativamente semplice di creazione di pagine web specifiche dedicate alla visualizzazione di un gruppo di elementi del database del sito. In quest’ottica, il plugin può essere utilizzato per diversi tipi di scopi che variano dalla didattica fino alla valorizzazione del patrimonio culturale.
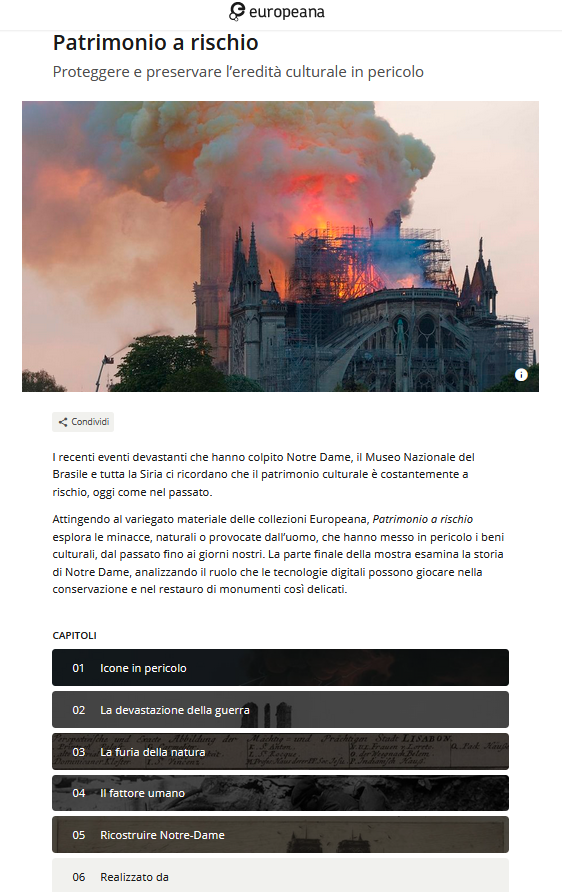
L’esempio seguente (Figura 3) mostra una delle numerose esibizioni consultabili all’interno del portale europeana.eu. L’exhibit presenta un’immagine di copertina che cattura l’attenzione del visitatore ed è strutturata in capitoli, all’interno dei quali è possibile navigare tra diversi tipi di contenuti (immagini, video, etc.) accompagnati da lunghe descrizioni esplicative.

Visualizzazione avanzata di immagini: il plugin “Universal Viewer”
“Universal Viewer” è un plugin della versione completa di Omeka Classic molto utile per siti web di archivi, mostre e esibizioni poiché permette di implementare funzionalità avanzate di visualizzazione degli elementi.
Nello specifico, il plugin permette di visualizzare tutte le immagini in un’unica schermata con possibilità di scorrere tra gli elementi del database scegliendo il tipo di visualizzazione (a schermo intero, singolarmente, due per volta, a griglia). Per ogni immagine, è possibile utilizzare le funzioni di rotazione, zoom, stampa, download e, soprattutto, è possibile mostrare contemporaneamente i metadati dell’elemento senza la necessità di dover cambiare pagina.
Aggiungere un plugin come “Universal Viewer” in un sito web di carattere storico-archivistico può essere particolarmente utile per la fruizione e lo studio delle risorse digitali collezionate all’interno del database. Il plugin infatti, permette allo storico di poter analizzare approfonditamente la fonte digitalizzata come immagine 2D, mantenendo l’attenzione sui relativi metadati.
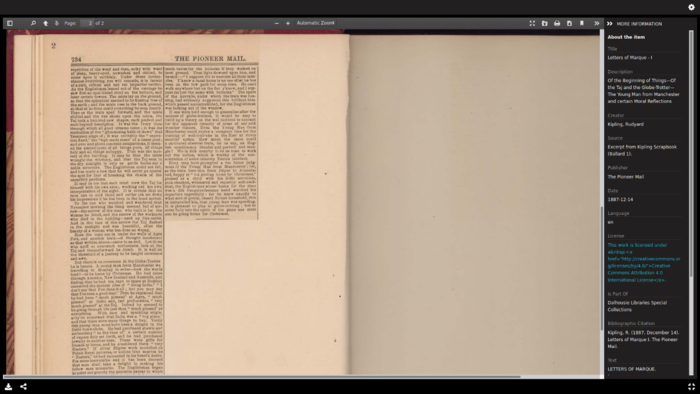
L’esempio in Figura 4 mostra l’utilizzo del plugin per la visualizzazione di un manoscritto in versione digitale: l’utente ha l’opportunità di sfogliare le pagine del manoscritto e analizzarne i dettagli, avendo a disposizione i metadati dell’oggetto nel riquadro a destra.

Lavorare sulla versione gratuita
Per iniziare è sufficiente collegarsi all’indirizzo https://www.omeka.net/ seguire gli step di creazione [6] . Per evitare eventuali problemi di compatibilità con la piattaforma web-based di Omeka, è consigliabile utilizzare un browser basato sul sistema Chromium (es. Google Chrome).
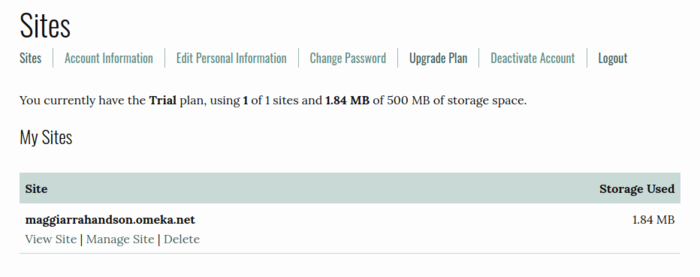
La versione gratuita di Omeka Classic mette a disposizione 500 MB di memoria per la creazione di un solo sito web. Dopo aver effettuato il login, è possibile visualizzare il prospetto dei siti attivati con Omeka (Figura 5), modificare informazioni personali o informazioni dell’account Omeka, effettuare un upgrade della piattaforma acquistando uno dei pacchetti disponibili, disattivare l’account oppure effettuare il logout.
All’interno della pagina dei siti attivati, la funzione “Manage site” consente di accedere al pannello di controllo per apportare modifiche al sito mentre la funzione “View site” permette di visualizzarne l’aspetto. In fase di modifica del sito, può essere utile aprire parallelamente entrambe le pagine in maniera tale da visualizzare i cambiamenti apportati, ricaricando la pagina dopo ogni modifica. La funzione “Delete” permette di eliminare il sito web irreversibilmente, previo inserimento della password dell’account Omeka.
Impostazioni generali
Modificare le impostazioni generali del sito può essere utile per uno storico nell’ottica di ottimizzare la creazione e la gestione dei contenuti all’interno di un sito di carattere storico-archivistico. Le modifiche alle impostazioni consentite nella versione trial di Omeka sono limitate e riguardano in particolare le impostazioni generali del sito, le autorizzazioni degli utenti e le impostazioni dell’aspetto grafico. Vi si accede dal pannello di controllo del sito Omeka attraverso il menu di navigazione in alto.
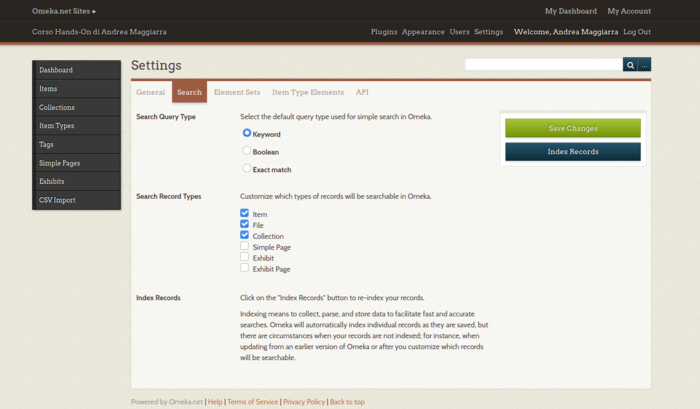
Le impostazioni generali del sito sono personalizzabili all’interno della scheda “Settings”. La sezione “General” modificare il nome e la descrizione del sito web, l’e-mail dell’amministratore e le informazioni relative al copyright e all’autore del sito. Nella sezione “Search” (Figura 6) della stessa scheda, Omeka consente di personalizzare i filtri di ricerca oppure indicizzare i contenuti per ottimizzare la ricerca tra gli elementi del database. “Element Sets” e “Item Type Elements” consentono di modificare le impostazioni del Dublin Core relative alla tipologia e all’ordine di visualizzazione dei metadati. La sezione “API” consente usi più avanzati del sito attraverso la configurazione delle autorizzazioni relative alle interfacce di programmazione delle applicazioni. Lo storico può sfruttare la flessibilità del sistema di ricerca e del sistema di metadatazione Dublin Core per adattare il sito web alle esigenze desiderate: ad esempio, è possibile abilitare o disabilitare particolari tipi di ricerca oppure aggiungere un tipo di metadato funzionale alla descrizione di uno specifico tipo di elemento.
All’interno della scheda “Users”, Omeka offre la possibilità di creare un gruppo di lavoro in cui ogni utente dispone di specifiche autorizzazioni di modifica del sito in base al ruolo che gli è stato assegnato. Questa interessante funzionalità risulta essere particolarmente utile in contesti in cui si ha la necessità di creare un team composto da differenti competenze e professionalità che si riflettono in differenti ruoli all’interno della gestione del sito. Per invitare un utente a partecipare, è necessario inserire l’e-mail dell’interessato e scegliere un ruolo tra quelli proposti (in ordine crescente di autorizzazioni: Contributor, Researcher, Admin, Super).
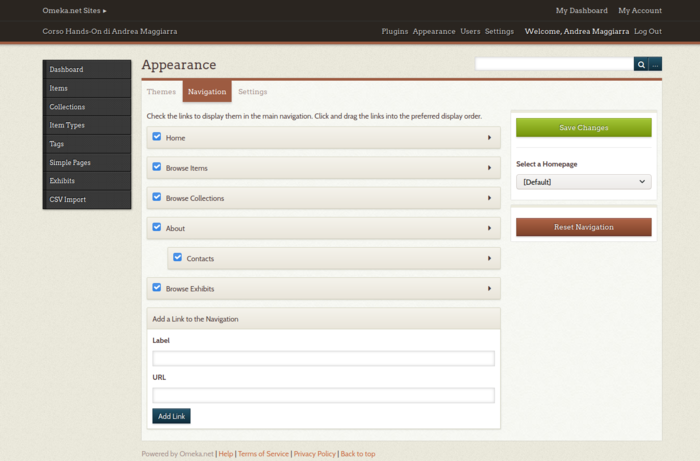
La scheda “Appearance” permette di personalizzare l’aspetto grafico del sito web: nella sezione “Themes”, è possibile scegliere il tema preferito e configurarlo; la sezione “Navigation” (Figura 7) permette di selezionare la homepage e personalizzare il menù di navigazione modificando gli elementi, aggiungendone di nuovi o creando una gerarchia delle pagine; la sezione “Settings” consente di apportare modifiche alle impostazioni di visualizzazione degli elementi (limitando il numero di item da visualizzare, scegliendo se mostrare gli elementi vuoti, le intestazioni, etc.).
La scheda “Plugins” contiene una lista predefinita di funzionalità aggiuntive messe a disposizione dagli sviluppatori di Omeka per la versione gratuita della piattaforma con lo scopo di soddisfare diverse tipologie di esigenze dell’utente. È possibile scaricare un numero limitato di plugin all’indirizzo https://omeka.org/classic/plugins/.
Gestione dei contenuti
Nella versione gratuita di Omeka Classic, il pannello di controllo (Figura 8) contiene un riepilogo generale degli elementi presenti nel database suddivisi per tipologia: “items” indica il numero di oggetti caricati nel sito e comprende diversi formati di file (immagini statiche, immagini dinamiche, audio, video, testo, e-mail, etc.); “collections” mostra il numero di insiemi di elementi creati; “tags” indica il numero di etichette associate a un oggetto o un’esibizione; “plugins” riporta il numero di funzionalità aggiuntive installate sul sito; “themes” mostra il nome del tema correntemente in uso; “exhibits” indica il numero di esibizioni create attraverso l’apposito plugin. La dashboard del sito Omeka contiene inoltre un riepilogo degli oggetti e delle collezioni caricate più recentemente sul sito. La gestione dei contenuti del sito Omeka avviene navigando attraverso le schede della sidebar a sinistra del pannello di controllo.
La scheda “Collections” consente di creare una collezione, ovvero un contenitore in cui raggruppare gli elementi inseriti nel sito seguendo un criterio specifico funzionale a un particolare scopo: questo meccanismo permette allo storico di organizzare gli elementi caricati fornendo una struttura chiara al database, utile sia per obiettivi di analisi che di divulgazione o condivisione delle risorse. Cliccando il pulsante “Add a Collection” è possibile accedere alla sezione “Dublin Core” e indicare i metadati della collezione. Prima di aggiungere la collezione attraverso il pulsante “Add Collection”, è possibile specificare se renderla “Public”, ovvero visibile ai visitatori del sito, oppure “Featured”, in maniera tale da favorire la creazione di un’eventuale esposizione di elementi che si vuole evidenziare. Dopo aver creato una o più collezioni vuote, è necessario inserire gli elementi che vi appartengono.
La scheda “Items” contiene molte funzionalità utili allo storico per gestire gli elementi all’interno delle collezioni: è possibile ricercare tra gli oggetti inseriti nel sito tramite il pulsante “Search items” e il menù di selezione “Quick filters”, visualizzare i dettagli degli elementi mostrati attraverso il pulsante “Show details” e inserire un nuovo elemento nel database tramite il pulsante “Add an item”. La scheda di aggiunta di un oggetto contiene la sezione “Dublin Core” in cui è possibile inserire i metadati dell’elemento ed eventualmente modificarli all’interno della sezione “Item Type Metadata” per adattarli alla tipologia di file in questione. In “File” è possibile inserire uno o più file da caricare sul sito direttamente dalla propria macchina mentre la sezione “Tags” dà la possibilità di inserire una o più etichette da associare agli elementi della collezione. Prima di procedere con il caricamento tramite il pulsante “Add an item”, è possibile spuntare le due caselle per rendere o meno l’oggetto “Public” e/o “Featured”. Il menù di selezione sottostante permette di indicare la collezione di destinazione all’interno della quale inserire gli oggetti da inserire nel sito.
All’interno della sidebar del pannello di controllo, la scheda “Item Type” contiene un elenco di tutte le tipologie di file caricabili sul sito, indicando per ognuna il numero di oggetti corrispondenti presenti nel database di Omeka. In questa scheda è possibile intervenire sulle caratteristiche di un tipo di file esistente attraverso il pulsante “Edit” che permette di modificarne la descrizione e di aggiungere o eliminare tipologie di elementi che corrispondono a quel tipo di file. Omeka consente di inserire una nuova tipologia di file tramite il pulsante “Add an Item Type”, specificando il nome, la descrizione e gli elementi che possono farne parte. Queste funzionalità permettono allo storico di ottimizzare il sito web, ampliando le tipologie di file caricabili all’interno del database e quindi adattando la gestione dei contenuti alle specifiche esigenze dettate dalla natura e dagli obiettivi del sito.
La scheda “Tags” gestisce le etichette assegnate ai vari elementi inseriti nel sito web consentendo di ricercare un tag specifico all’interno di tutte le tipologie di file presenti nel database oppure visualizzare il numero di oggetti associati a un tag, modificare il nome del tag o eliminarlo (conservando l’oggetto che vi era associato). Lo storico può sfruttare le collezioni per esporre all’utente-visitatore il materiale digitale in maniera strutturata mentre può utilizzare i tag per gestire e categorizzare gli elementi contenuti all’interno delle diverse collezioni che compongono il sito web.
Aggiungere pagine al sito: il plugin “Simple Pages”
“Simple Pages” è un plugin fondamentale nella costruzione dell’architettura del sito web in quanto permette di creare pagine di corredo a quelle strettamente relative alla ricerca degli elementi presenti nel database. Il plugin consente di creare una nuova pagina web cliccando il pulsante “Add a Page” e inserendo una serie di informazioni che caratterizzano la pagina stessa (Title, Slug, Text). In particolare, la sezione “Text” permette di inserire il contenuto della pagina tramite un editor HTML e aggiungere collegamenti ipertestuali che reindirizzano ad altre pagine disponibili online. L’editor di testo supporta l’utilizzo degli Omeka Codecs, ovvero shortcodes che consentono di effettuare molteplici operazioni sul testo della pagina web (es. mostrare solo elementi recenti, mostrare solo elementi marcati come “featured”, etc.). Eventualmente gli shortcodes possono essere accompagnati da attributi che limitano gli elementi da richiamare e dunque possono essere utili per gestire in maniera più appropriata il contenuto della pagina, in funzione degli obiettivi per cui è stata creata la pagina stessa. Prima di aggiungere la pagina al sito, è possibile scegliere se inserirla come figlia di un’altra esistente, utilizzando il menu di selezione sotto la voce “Parent”. Le pagine web che compongono il sito sono visualizzabili all’interno della scheda del plugin “Simple Pages” sottoforma di lista (nella scheda “List View”) oppure come gerarchia (nella scheda “Hierarchy View”).
Il plugin “Simple Pages” è particolarmente utile per creare pagine accessorie a quelle di navigazione degli elementi presenti nel database del sito Omeka come, ad esempio, una pagina contenente informazioni e contatti dell’ente o organizzazione che gestisce il sito web (Figura 9).

Importare i metadati delle fonti: il plugin “CSV Import”
Le modalità di inserimento di elementi multimediali con relativa metadatazione presentate finora possono risultare non adeguate nel caso in cui vi sia la necessità di inserire nel database una grande mole di oggetti. Il plugin “CSV Import” consente di importare elementi da un file con estensione .csv (Comma Separated Values = “valori separati da virgola”) in maniera tale da caricare in un solo colpo i file e i relativi metadati. Il plugin permette l’importazione di una sola tipologia di elementi per volta.
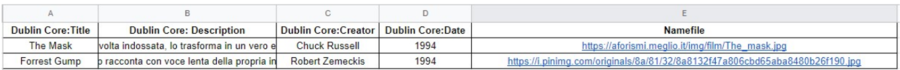
Il primo step per l’importazione tramite file con estensione .csv è la creazione di una tabella con i metadati dei file da importare (Figura 10). La prima riga della matrice conterrà i nomi dei metadati del Dublin Core e uno (o più) campi con la dicitura “Namefile” che riporta il collegamento alla pagina web del file. Ogni colonna della matrice conterrà i valori dei file relativi a uno specifico metadato mentre ogni riga conterrà i metadati di un singolo elemento importato. Per quanto riguarda la formazione della tabella, è consigliabile utilizzare Microsoft Excel per via delle migliori funzionalità offerte e, successivamente, copiare e incollare la tabella in Fogli Google e scaricare il file con estensione.csv (Figura 11) in maniera tale da evitare eventuali problemi di compatibilità tra il plugin e Microsoft Excel.
Una volta creata la matrice, l’importazione dei file avviene nella scheda “Import Items” del plugin “CSV Import” all’interno della sidebar a sinistra del pannello di controllo. Se la creazione della tabella è avvenuta seguendo la formattazione descritta, sarà possibile attivare la funzione di automapping spuntando la casella “Automap Column Names to Elements” in maniera tale da velocizzare le operazioni di importazione degli elementi. Prima di procedere, è necessario specificare se rendere pubblici e visibili tutti gli elementi importati spuntando (o meno) la casella “Make All Items Public”, scegliere dal menù di selezione della voce “Select Item Type” il tipo degli oggetti da importare e specificare la collezione di destinazione degli oggetti importati tramite la voce “Select Collection”. Cliccando “Next” sarà possibile controllare i metadati e spuntare la casella “Files” in corrispondenza dei file: per iniziare l’importazione è necessario cliccare il pulsante “Import CSV file”.
La scheda “Status” (Figura 12) del plugin contiene il riepilogo dei file importati tramite “CSV Import” mostrando la data di caricamento, il nome del file, il numero di elementi importati con successo e, sotto la voce “Skipped Items”, il numero di elementi non caricati a causa di errori nel processo di importazione. Cliccando su “Undo Import”, inoltre, è possibile annullare l’importazione e il caricamento degli elementi sul sito, anche a distanza di tempo.
La Figura 13 mostra un esempio di pagina implementata tramite il plugin “CSV Import”, grazie al quale le operazione di caricamento dei file e di inserimento dei metadati possono essere significativamente accelerate. Il plugin permette allo storico di caricare in maniera uniforme e accurata i metadati che descrivono gli elementi inseriti all’interno del database del sito.
Lavorare con la versione completa
L’upgrade di Omeka permette di utilizzare la versione completa e a pagamento della piattaforma. Le funzionalità più interessanti di questa versione riguardano in particolare alcune modifiche delle impostazioni generali del sito e la possibilità di utilizzare nuovi plugin.
Impostazioni avanzate
Nella versione completa di Omeka Classic è possibile effettuare modifiche alle impostazioni di sicurezza del sito. La sezione di “Validazione dei file” consente di limitare le tipologie di file ammessi nel database del sito specificando le estensioni consentite separate da virgole e i tipi MIME autorizzati separati da virgole.
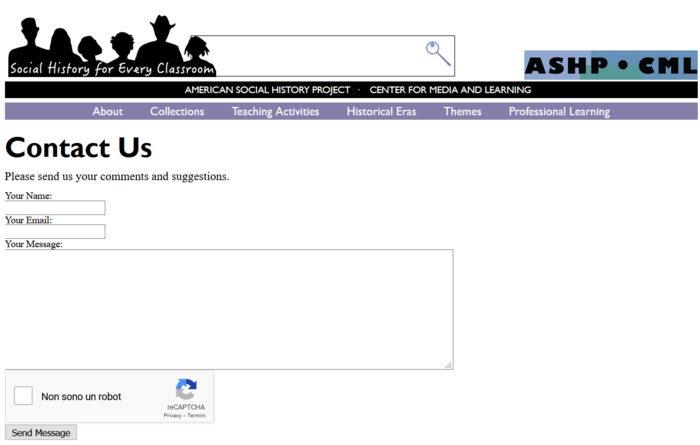
Nella sezione “reCAPTCHA” è possibile introdurre controlli atti a verificare se chi sta utilizzando il sito sia effettivamente un essere umano.Questa funzionalità è particolarmente utile per ridurre lo spam quando si utilizzano specifici plugin (es. Contribution, Simple Contact Form, etc.) che prevedono l’inserimento di un modulo da compilare da parte dell’utente che è chiamato a suggerire modifiche (Figura 14), contribuire alla crescita del database, rilasciare feedback, etc..

I plugin della versione completa
Per aggiungere funzionalità al sito web creato con la versione completa della piattaforma Omeka, è necessario scaricare il plugin desiderato dall’indirizzo https://omeka.org/classic/plugins/ ed estrarre il contenuto della cartella, copiarlo all’interno del file system di Omeka e installare il plugin dal pannello di controllo. Prima di installare un plugin è necessario controllare se è compatibile con la versione di Omeka che si sta utilizzando. I plugin installati potranno essere utilizzati accedendo alla pagina specifica tramite la sidebar a sinistra del pannello di controllo del sito. Di seguito un breve elenco dei plugin della versione completa di Omeka più utili dal punto di vista di uno storico.
Il plugin “Shortcode Carousel” permette di creare un carosello di immagini da visualizzare, ad esempio, come anteprima di un’esibizione o di una collezione. Il plugin è molto utile per attirare l’attenzione dell’utente e stimolare la sua curiosità rispetto ai contenuti del sito web. La documentazione completa su “Shortcode Carousel” è disponibile all’indirizzo https://omeka.org/classic/docs/Plugins/ShortcodeCarousel/.
Il plugin “Simple Contact Form” consente di inserire un modulo compilabile dall’utente-visitatore. Questo plugin è molto utile per implementare un sistema in cui l’utente interagisce con i creatori del sito e contribuisce al suo sviluppo attraverso il caricamento di nuove risorse digitali o informazioni su quelle già esistenti. La documentazione completa su “Simple Contact Form” è disponibile all’indirizzo https://omeka.org/classic/docs/Plugins/SimpleContactForm/.
Il plugin “Contribution” implementa funzionalità simili a quelle di “Simple Contact Form”. La documentazione completa su “Contribution” è disponibile all’indirizzo https://omeka.org/classic/docs/Plugins/Contribution/.
Il plugin “Zotero Import” permette di trasferire su Omeka i dati bibliografici che sono stati raccolti tramite Zotero, minimizzando la perdita di dati che spesso si verifica nella migrazione di informazioni da una piattaforma all’altra. La documentazione completa su “Zotero Import” è disponibile all’indirizzo https://omeka.org/classic/docs/Plugins/ZoteroImport/ .
Il plugin “Search by Metadata” consente all’utente-visitatore di effettuare ricerche all’interno del database del sito utilizzando come chiave di ricerca un particolare tipo di metadato e, dunque, visualizzando come risultato della ricerca tutti gli elementi che condividono la caratteristica in questione. La documentazione completa su “Search by Metadata” è disponibile all’indirizzo https://omeka.org/classic/docs/Plugins/SearchByMetadata/ .
Il plugin “Social Bookmarking” permette di inserire una lista personalizzabile di social network all’interno della pagina di ogni oggetto o collezione, in maniera tale da ottimizzare la divulgazione delle risorse presenti nel database. La documentazione completa su “Social Bookmarking” è disponibile all’indirizzo https://omeka.org/classic/docs/Plugins/SocialBookmarking/ .
Bibliografia e sitografia
- ↑ Istituto di ricerca specializzato nella storia digitale: si occupa di ricerca, didattica e divulgazione storica tramite mezzi di comunicazione innovativi e tecnologie informatiche. Il centro di ricerca è celebre per aver sviluppato Zotero, uno dei più usati sistemi di gestione dei dati bibliografici. Sito: https://rrchnm.org/ (data ultima consultazione: 02/04/2021)
- ↑ Pagina disponibile all’indirizzo https://playinghistory.org/items/show/518 (data ultima consultazione: 29/03/2021)
- ↑ Pagina disponibile all’indirizzo http://bibnum.univ-rennes2.fr/items/map (data ultima consultazione: 29/03/2021)
- ↑ Pagina disponibile all’indirizzo https://www.europeana.eu/it/exhibitions/heritage-at-risk (data ultima consultazione 29/03/2021)
- ↑ Pagina disponibile all’indirizzo https://digitalexhibits.library.dal.ca/items/show/374 (data ultima consultazione: 29/03/2021)
- ↑ Gli step di creazione dell’account Omeka e i pacchetti a pagamento disponibili sono consultabili all’indirizzo https://info.omeka.net/signup/ (data ultima consultazione: 02/04/2021)
- ↑ Pagina disponibile all’indirizzo https://www.bitoteko.it/informazioni (data ultima consultazione: 29/03/2021)
- ↑ Pagina disponibile all’indirizzo https://shec.ashp.cuny.edu/contact (data ultima consultazione: 29/03/2021)
| Citazione di questo articolo |
| Come citare: MAGGIARA, Andrea . "Omeka". In: CLIOMATICA - Portale di Storia Digitale e ricerca. Disponibile in: http://lhs.unb.br/cliomatica/index.php/Omeka. il giorno: 20/06/2024. |
| Informare errori in questa pagina |