Mudanças entre as edições de "Omeka"
| Linha 75: | Linha 75: | ||
Per iniziare è sufficiente collegarsi all’indirizzo https://www.omeka.net/ seguire gli step di creazione<ref> Gli step di creazione dell’account Omeka e i pacchetti a pagamento disponibili sono consultabili all’indirizzo https://info.omeka.net/signup/ (data ultima consultazione: 02/04/2021)</ref> . Per evitare eventuali problemi di compatibilità con la piattaforma web-based di Omeka, è consigliabile utilizzare un browser basato sul sistema Chromium (es. Google Chrome). | Per iniziare è sufficiente collegarsi all’indirizzo https://www.omeka.net/ seguire gli step di creazione<ref> Gli step di creazione dell’account Omeka e i pacchetti a pagamento disponibili sono consultabili all’indirizzo https://info.omeka.net/signup/ (data ultima consultazione: 02/04/2021)</ref> . Per evitare eventuali problemi di compatibilità con la piattaforma web-based di Omeka, è consigliabile utilizzare un browser basato sul sistema Chromium (es. Google Chrome). | ||
| + | |||
| + | La versione gratuita di Omeka Classic mette a disposizione 500 MB di memoria per la creazione di un solo sito web. Dopo aver effettuato il login, è possibile visualizzare il prospetto dei siti attivati con Omeka (Figura 5), modificare informazioni personali o informazioni dell’account Omeka, effettuare un upgrade della piattaforma acquistando uno dei pacchetti disponibili, disattivare l’account oppure effettuare il logout. | ||
| + | |||
| + | All’interno della pagina dei siti attivati, la funzione “Manage site” consente di accedere al pannello di controllo per apportare modifiche al sito mentre la funzione “View site” permette di visualizzarne l’aspetto. In fase di modifica del sito, può essere utile aprire parallelamente entrambe le pagine in maniera tale da visualizzare i cambiamenti apportati, ricaricando la pagina dopo ogni modifica. La funzione “Delete” permette di eliminare il sito web irreversibilmente, previo inserimento della password dell’account Omeka. | ||
| + | |||
| + | [[Arquivo:InMaggiara7.png|600px|thumb|center|''Figura 5: elenco dei siti attivati con Omeka'']] | ||
| + | |||
}} | }} | ||
Edição das 23h16min de 11 de agosto de 2021
Omeka
Omeka è un CMS (Content Management System) gratuito e open-source ideato e realizzato dal Roy Rosenzweig Center for History and New Media[1] presso la George Mason University di Fairfax, Virginia. L’obiettivo della piattaforma è rispondere all’esigenza di gestione di contenuti multimediali con opportuna e corretta metadatazione, senza l’ausilio di software esterni. Questa peculiarità rende Omeka una piattaforma di creazione di siti web dinamici particolarmente utile per l’implementazione di archivi digitali, collezioni ed esposizioni online di carattere storico.
Omeka Classic è la prima versione della piattaforma distribuita nel 2008 e utilizzata per la creazione e la condivisione di mostre online con contenuti multimediali. I servizi offerti da Omeka Classic sono disponibili sia nella versione stand-alone che web-based, quest’ultima utilizzabile direttamente dal browser di navigazione. Se si è interessati a lavorare sulla propria macchina, è necessario verificare che siano soddisfatti i seguenti requisiti di installazione: sistema operativo Linux, server HTTP Apache (con “mod_rewrite” abilitata), MySQL 5.0 o successiva, PHP 5.4 o successiva (con estensione mysqli e exif installate) e un software per la manipolazione e il ridimensionamento delle immagini.
A partire dalla fine del 2017, è stata rilasciata Omeka S, disegnata per gli interessati alla possibilità di far interagire gli elementi del database del sito con altri contenuti online. La piattaforma è disponibile esclusivamente tramite la versione stand-alone, scaricabile sulla propria macchina previa verifica dei seguenti requisiti di installazione: sistema operativo Linux, server HTTP Apache (con “AllowOverride” impostato su “All” e “mod_rewrite” abilitata), MySQL 5.6.4 o successiva (oppure MariaDB 10.0.5 o successiva) e PHP 7.1 o successiva (preferibilmente l’ultima versione stabile, con estensioni PDO, pdo_mysql e xml installate).A seconda delle proprie esigenze, è possibile effettuare il download di Omeka Classic oppure di Omeka S all’indirizzo https://omeka.org/.
Metadatazione delle fonti: lo standard Dublin Core
Il principale punto di forza della piattaforma Omeka risiede sistema di metadatazione utilizzato per la gestione delle informazioni relative agli elementi inseriti nel database del sito web. Il Dublin Core nasce a seguito di una conferenza nella città di Dublin, Ohio in cui si è convenuto sulla necessità di creare e adottare uno standard di riferimento per la descrizione delle risorse digitali in maniera tale da favorire la catalogazione, la classificazione e la condivisione delle stesse.
I vantaggi dello standard di metadatazione Dublin Core sono molteplici. In primis, il nucleo centrale di metadati (Title, Subject, Description, Creator, Source, Publisher, Date, Contributor, Rights, Relations, Format, Language, Type, Identifier, Coverage) permette la descrizione di qualsiasi tipo di materiale (fisico o digitale). In secondo luogo, la granularità dei metadati che permette di caratterizzare gli elementi in maniera molto accurata consentendo allo storico di effettuare analisi approfondite delle risorse. La flessibilità del sistema consente in ogni caso di modificare, aggiungere o rimuovere particolari metadati in maniera tale da adattare la descrizione degli elementi del database agli obiettivi secondo i quali il sito web è stato costruito (come nell’esempio in Figura 1). Ad esempio, nel caso di elementi composti da immagini: se i metadati riguardano l’oggetto originario sono funzionali alla verifica del dato; nel caso in cui riguardino il modo di acquisizione sono utili all’analisi della risorsa; se invece riguardano la contestualizzazione storica dell’oggetto sono funzionali sia all’analisi dello stesso che alla stimolazione del rapporto con il pubblico di visitatori.

Funzionalità aggiuntive per lo storico
Omeka mette a disposizione una serie di plugin per estendere le funzionalità di base della piattaforma. Alcuni di questi strumenti risultano particolarmente interessanti per lo storico in quanto permettono di implementare funzionalità molto utili per la gestione e la condivisione delle risorse digitali caricate sul sito web.
Geolocalizzare le fonti: il plugin “Geolocation”
Il plugin “Geolocation” permette di esplicitare le informazioni di localizzazione relative agli oggetti del database assegnando una posizione geografica ad ogni oggetto. È particolarmente utile per uno storico in quanto consente la creazione di diverse tipologie di mappe da utilizzare all’interno del sito web a seconda delle finalità della sezione all’interno della quale vengono inserite. Ad esempio, è possibile sfruttare la mappa generale di tutti gli elementi geolocalizzati del database per favorire la ricerca delle fonti tramite la loro posizione geografica oppure aggiungere le mappe all’interno delle pagine dei singoli elementi del database per permettere la visualizzazione immediata del luogo geografico in cui è conservata la fonte. L’uso delle mappe all’interno dei moduli compilabili dal visitatore del sito è molto interessante nell’ottica di favorire il ruolo attivo dell’utente all’interno dello sviluppo della collezione digitale.
Dopo aver installato il plugin, è necessario configurare le impostazioni generali delle mappe generate da “Geolocation”. In primis, è possibile impostare il punto centrale di visualizzazione indicando la latitudine e la longitudine predefinita in gradi (in decimali per un valore più accurato) con valore Nord-Sud per la latitudine ed Est-Ovest per la longitudine. Il livello di zoom con il quale viene visualizzata la mappa invece, viene specificato tramite un valore numerico intero compreso tra 0 (minimo) e 15 (massimo, con valore pari a un miglio quadrato). Le impostazioni generali del plugin permettono, inoltre, di impostare lo stile e il servizio di visualizzazione della mappa a scelta tra quelli presenti nel menu di selezione.
Le impostazioni della mappa generale di tutti gli elementi geolocalizzati permettono di scegliere il numero di elementi da visualizzare per pagina: è possibile indicare un valore numerico intero di località da visualizzare oppure spuntare l’apposita casella per permettere alla mappa di adattarsi automaticamente alle posizioni degli elementi nella pagina corrente. La funzione di ricerca degli elementi tramite indirizzo può essere personalizzata indicando il raggio della mappa da visualizzare tramite distanze metriche (chilometri) o miglia. Spuntando l’apposita casella, è possibile abilitare il raggruppamento di elementi in cluster di marker quando ci sono più elementi molto vicini tra loro e, dunque, visualizzando un unico marcatore con indicazione del numero di elementi raggruppati. Per quanto riguarda le impostazioni della mappa all’interno delle pagine dei singoli oggetti, è possibile specificare i valori di larghezza e altezza in percentuale: se queste informazioni vengono omesse, le impostazioni di default prevedono la larghezza al 100% e l’altezza impostata a 300px.
Dopo l’installazione e la configurazione, sarà possibile indicare il luogo associato ogni volta che si inserisce un nuovo elemento all’interno del database. La geolocalizzazione può avvenire tramite coordinate geografiche in forma decimale (es. 41.91107008482913, 12.497103940275272), attraverso un indirizzo (es. Corso Italia, Roma) oppure tramite click sul punto in cui si vuole posizionare il marker, utilizzando lo zoom per risultato più accurato. Il plugin consente di eliminare o modificare riferimenti geografici esistenti ma non consente di assegnare più riferimenti geografici allo stesso elemento. Dopo l’aggiunta degli elementi geolocalizzati, è possibile visualizzare gli elementi sulla mappa sia cliccando sul marker corrispondente all’elemento sia cercandolo attraverso i filtri messi a disposizione dal sistema.
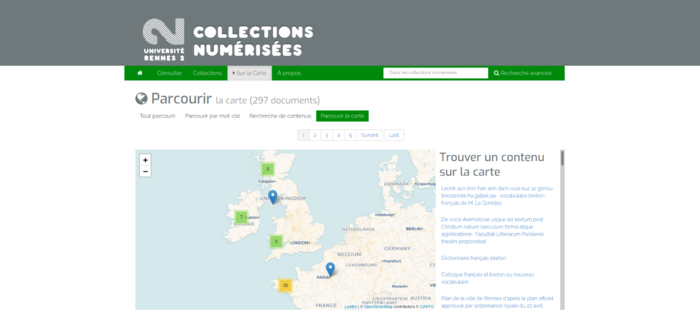
La Figura 2 mostra un esempio di applicazione del plugin “Geolocation” utilizzato per mostrare la distribuzione geografica degli elementi, con la funzionalità di clustering abilitata.
All’interno del menu laterale della mappa, è possibile scorrere l’elenco degli item contenuti nel database e cliccare sul nome dell’elemento di interesse per visualizzare rapidamente la sua posizione geografica all’interno della mappa che verrà automaticamente ridimensionata, centrando la posizione dell’oggetto.
All’interno della mappa stessa, cliccando su un cluster la mappa ingrandirà la zona geografica interessata mostrando separatamente gli elementi che sono stati raggruppati; cliccando sul singolo marcatore di un elemento, verrà visualizzata un’anteprima dello stesso ed sarà possibile essere reindirizzati alla pagina dell’elemento in questione contenente la sua descrizione e i relativi metadati.

Creare esibizioni di fonti: il plugin “Exhibit Builder”
Omeka Classic mette a disposizione il plugin “Exhibit Builder” per rispondere all’esigenza di evidenziare un gruppo di elementi consentendo di creare esibizioni virtuali e mostre online. Questa importante funzionalità è particolarmente interessante per uno storico poiché permette di sviluppare dei veri e propri percorsi espositivi che siano adattabili alle esigenze dell’ente creatore e dell’utente visitatore e strutturabili al loro interno. In fase di configurazione infatti, il plugin consente di scegliere l’ordine di visualizzazione delle esposizioni (es. alfabetico, più recenti, etc.) e permette di gerarchizzare le pagine che compongono l’exhibit.
Terminata l’installazione e la configurazione , è possibile aggiungere un’esibizione tramite il pulsante “Add Exhibit” fornendo una serie di informazioni essenziali (Title, Slug, Credits, Description, Tags, Themes, Cover image). Spuntando la casella “Use summary page” si introduce una pagina di riepilogo che conterrà la descrizione dell’esibizione e le opzioni per navigarla; se la casella non è selezionata, le impostazioni di default prevedono che all’apertura dell’esibizione venga mostrata la prima pagina.
Una volta creata l’esibizione, tramite il pulsante “Add Page” è possibile aggiungere gli elementi che la compongono specificando diverse informazioni importanti (Page title, Menu link title, Slug, Content). In particolare, all’interno della sezione “Content” è necessario indicare gli elementi di tipo blocco (file, testo, file con testo o galleria) che compongono l’esibizione. Terminata la creazione della pagina dell’esibizione, è possibile selezionare gli elementi del database da visualizzare scorrendo tra quelli caricati sul sito Omeka.
La grande utilità del plugin “Exhibit Builder” consiste, dunque, nel meccanismo relativamente semplice di creazione di pagine web specifiche dedicate alla visualizzazione di un gruppo di elementi del database del sito. In quest’ottica, il plugin può essere utilizzato per diversi tipi di scopi che variano dalla didattica fino alla valorizzazione del patrimonio culturale.
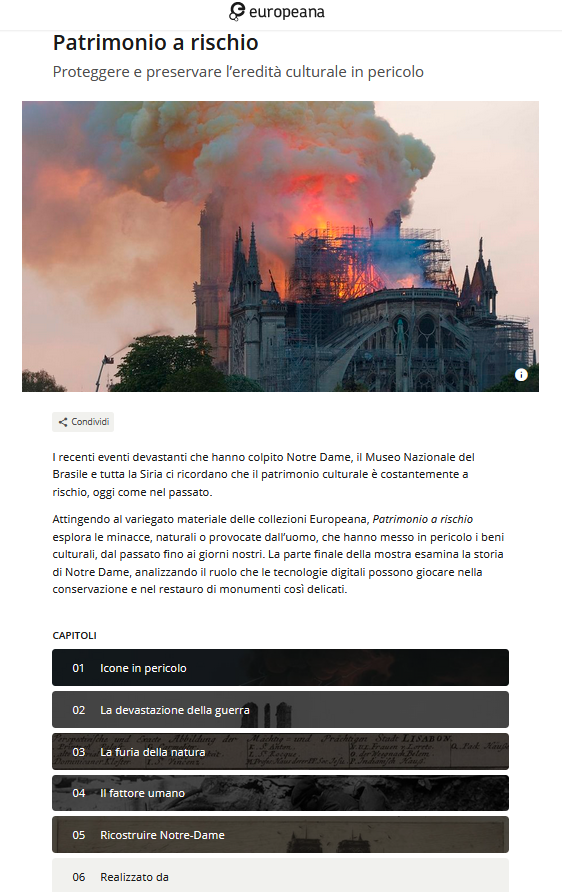
L’esempio seguente (Figura 3) mostra una delle numerose esibizioni consultabili all’interno del portale europeana.eu. L’exhibit presenta un’immagine di copertina che cattura l’attenzione del visitatore ed è strutturata in capitoli, all’interno dei quali è possibile navigare tra diversi tipi di contenuti (immagini, video, etc.) accompagnati da lunghe descrizioni esplicative.

Visualizzazione avanzata di immagini: il plugin “Universal Viewer”
“Universal Viewer” è un plugin della versione completa di Omeka Classic molto utile per siti web di archivi, mostre e esibizioni poiché permette di implementare funzionalità avanzate di visualizzazione degli elementi.
Nello specifico, il plugin permette di visualizzare tutte le immagini in un’unica schermata con possibilità di scorrere tra gli elementi del database scegliendo il tipo di visualizzazione (a schermo intero, singolarmente, due per volta, a griglia). Per ogni immagine, è possibile utilizzare le funzioni di rotazione, zoom, stampa, download e, soprattutto, è possibile mostrare contemporaneamente i metadati dell’elemento senza la necessità di dover cambiare pagina.
Aggiungere un plugin come “Universal Viewer” in un sito web di carattere storico-archivistico può essere particolarmente utile per la fruizione e lo studio delle risorse digitali collezionate all’interno del database. Il plugin infatti, permette allo storico di poter analizzare approfonditamente la fonte digitalizzata come immagine 2D, mantenendo l’attenzione sui relativi metadati.
L’esempio in Figura 4 mostra l’utilizzo del plugin per la visualizzazione di un manoscritto in versione digitale: l’utente ha l’opportunità di sfogliare le pagine del manoscritto e analizzarne i dettagli, avendo a disposizione i metadati dell’oggetto nel riquadro a destra.

Lavorare sulla versione gratuita
Per iniziare è sufficiente collegarsi all’indirizzo https://www.omeka.net/ seguire gli step di creazione[6] . Per evitare eventuali problemi di compatibilità con la piattaforma web-based di Omeka, è consigliabile utilizzare un browser basato sul sistema Chromium (es. Google Chrome).
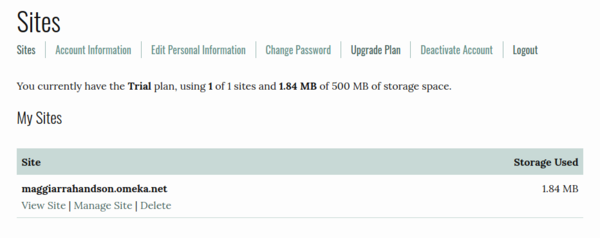
La versione gratuita di Omeka Classic mette a disposizione 500 MB di memoria per la creazione di un solo sito web. Dopo aver effettuato il login, è possibile visualizzare il prospetto dei siti attivati con Omeka (Figura 5), modificare informazioni personali o informazioni dell’account Omeka, effettuare un upgrade della piattaforma acquistando uno dei pacchetti disponibili, disattivare l’account oppure effettuare il logout.
All’interno della pagina dei siti attivati, la funzione “Manage site” consente di accedere al pannello di controllo per apportare modifiche al sito mentre la funzione “View site” permette di visualizzarne l’aspetto. In fase di modifica del sito, può essere utile aprire parallelamente entrambe le pagine in maniera tale da visualizzare i cambiamenti apportati, ricaricando la pagina dopo ogni modifica. La funzione “Delete” permette di eliminare il sito web irreversibilmente, previo inserimento della password dell’account Omeka.
Bibliografia e sitografia
- ↑ Istituto di ricerca specializzato nella storia digitale: si occupa di ricerca, didattica e divulgazione storica tramite mezzi di comunicazione innovativi e tecnologie informatiche. Il centro di ricerca è celebre per aver sviluppato Zotero, uno dei più usati sistemi di gestione dei dati bibliografici. Sito: https://rrchnm.org/ (data ultima consultazione: 02/04/2021)
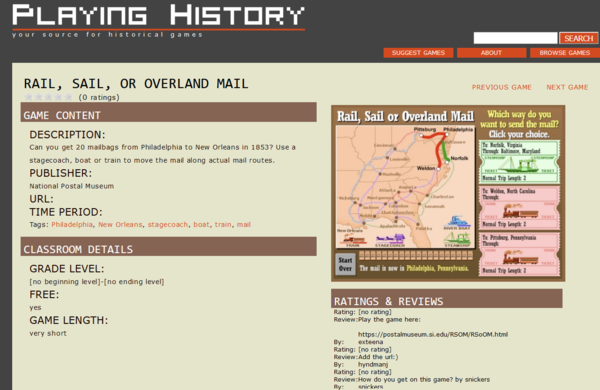
- ↑ Pagina disponibile all’indirizzo https://playinghistory.org/items/show/518 (data ultima consultazione: 29/03/2021)
- ↑ Pagina disponibile all’indirizzo http://bibnum.univ-rennes2.fr/items/map (data ultima consultazione: 29/03/2021)
- ↑ Pagina disponibile all’indirizzo https://www.europeana.eu/it/exhibitions/heritage-at-risk (data ultima consultazione 29/03/2021)
- ↑ Pagina disponibile all’indirizzo https://digitalexhibits.library.dal.ca/items/show/374 (data ultima consultazione: 29/03/2021)
- ↑ Gli step di creazione dell’account Omeka e i pacchetti a pagamento disponibili sono consultabili all’indirizzo https://info.omeka.net/signup/ (data ultima consultazione: 02/04/2021)
| Citazione di questo articolo |
| Come citare: MAGGIARA, Andrea . "Omeka". In: CLIOMATICA - Portale di Storia Digitale e ricerca. Disponibile in: http://lhs.unb.br/cliomatica/index.php/Omeka. il giorno: 27/06/2024. |
| Informare errori in questa pagina |